웹사이트: https://drin.cc
소스코드: https://github.com/msisdev/drincc
요약
디자인 및 구현은 2024년 4월에 완료했습니다. 이때의 코드는 JS와 CSS를 배우는 중이었기 때문에 가독성이 떨어졌습니다. 현재 웹사이트는 2024년 12월에 React로 다시 작성했습니다.
목표
- 무료 URL Shortener 개발하기
- 작은 규모의 프로젝트로 웹 개발 기초 공부하기
- 웹 개발의 재미 찾기
결과
- 구현 완료, 오픈소스로 공개
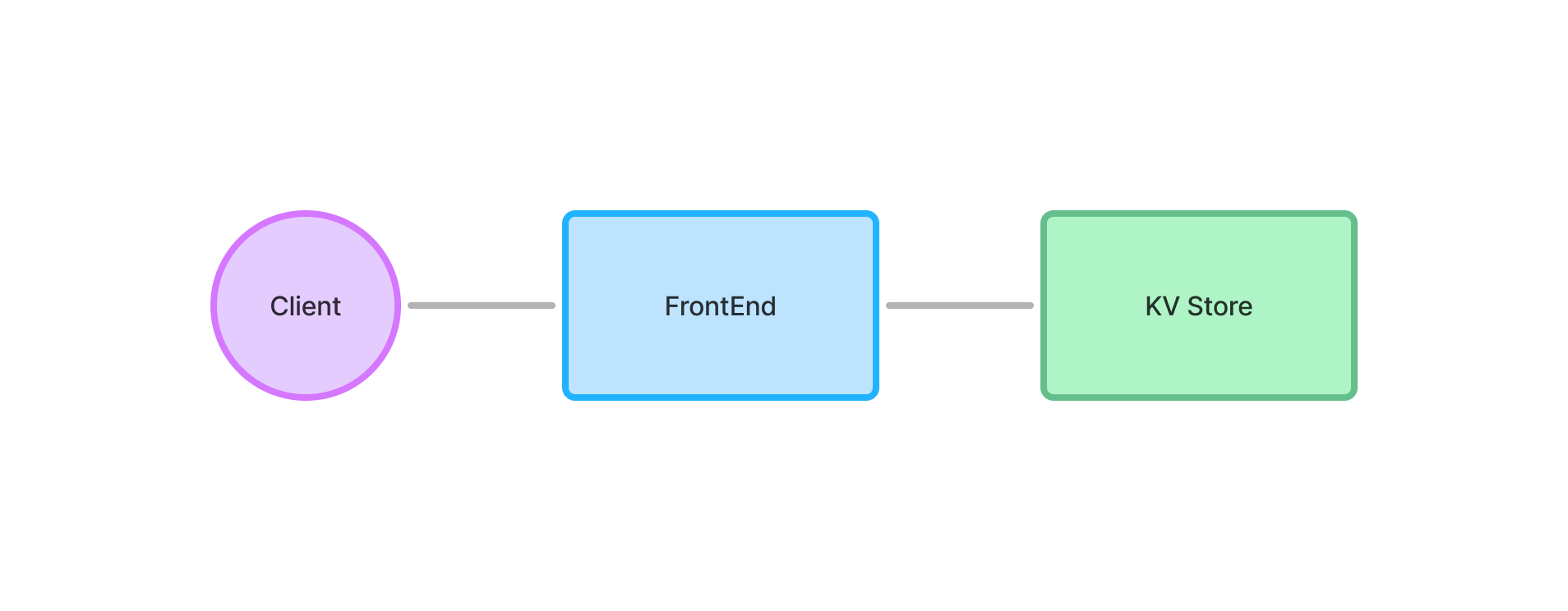
시스템 디자인

기술 스택
| Language | Typescript |
| Framework | React , AstroJS |
| Utility | nanostores |
| Style | CSS + BEM |
| Deploy | Cloudflare Pages |
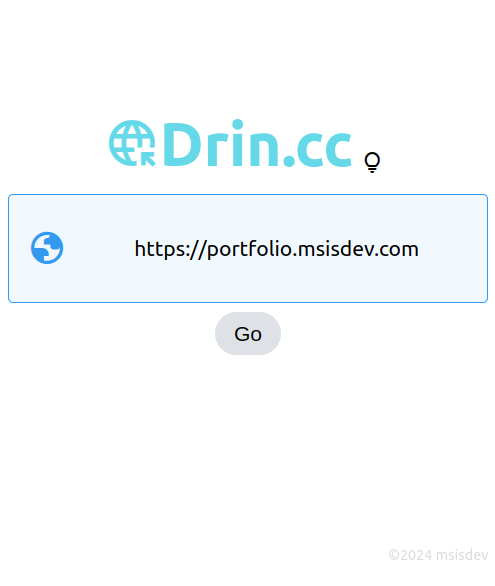
구현 1. 미리보기

미리보기 옵션을 선택하면 리디렉션하기 전에 링크 값을 확인할 수 있습니다.
발표할 때와 같은 상황에서 페이지가 사람들에게 보여지기 전에 한번 더 확인할 수 있습니다.
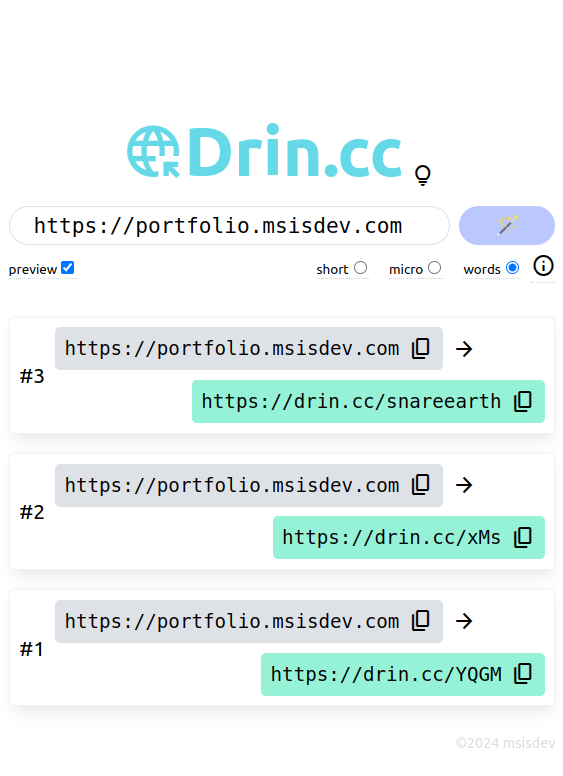
구현 2. 키 생성 방법

세가지 방법이 있습니다.
| 방법 | 규칙 | 예시 |
|---|---|---|
| short | 대문자로 된 4글자 이상의 키를 생성합니다. | https://drin.cc/YQGM |
| micro | 대문자, 소문자, 숫자로 된 3글자 이상의 키를 생성합니다. | https://drin.cc/xMs |
| words | 2개 이상의 영어단어로 키를 생성합니다. | https://drin.cc/snareearth |
이런 기능을 넣은 이유
만약 복사 붙여넣기가 가능한 환경이라면, 굳이 URL Shortener를 사용할 필요가 없습니다.
URL Shortener는 직접 URL을 입력해야하는 상황에서 빛을 발합니다.
- 직접 입력하는 경우, 코드가 짧을수록 좋습니다.
- 또한 한눈에 코드를 전부 기억하고 입력하는 것이 좋습니다.
사용자의 입장에서 생각하기
- 기억력이 좋고, 타자가 익숙한 사용자는 micro를 선호할 것입니다.
- 기억력이 좋지만 타자가 익숙하지 않은 사용자는 short를 선호할 것입니다.
- URL에 신경을 쏟고싶지 않은 사용자는 words를 선호할 것입니다.
구현 3. 단어사전
// /src/server/key/wordset.ts
export const wordset = [
"abode",
"abyss",
"access",
"accord",
"ache",
"acre",
"act",
"action",
"actor",
"addio",
...
]words 옵션을 구현하려면 영어 단어 리스트가 필요합니다.
처음에는 Github에서 English Words를 검색해서 나오는 오픈 소스를 쓰려고 했습니다. 그런데 이런 자료는 사용 빈도가 높은 단어를 모았기 때문에 안전하지 않았습니다. 비속어가 자주 보였고, 원어민만 아는 의미불명의 비속어도 있을지도 몰랐습니다.
그래서 저는 직접 영어 단어 사전을 구현하기로 했습니다. 어떤 텍스트가 비속어 없는 순수한 단어만 갖고 있을까요? 바로 동화였습니다.
저는 저작권 문제가 없는 프로젝트 구텐베르크 라는 사이트를 찾아서, 그림 형제의 동화를 다운로드했습니다. 그리고 파이썬 spaCy NLP 모델을 사용해 형용사와 명사를 추출하고 3~6글자 단어만 골랐습니다. 동화 4권을 작업한 결과 단어 2000개를 확보할 수 있었습니다. 단어 두 개면 4M, 세 개면 8000M가지 경우의 수가 나오므로 충분했습니다.